From Concept to Approval
My Process for Presenting Sample Designs
When I was new as a UI/UX engineer, I was assigned a project that had already gone through multiple hands. It did not take much time to realize the design process was a mess. All things were cramped into a single Figma file—no separate pages for design systems or components. Clients and developers were commenting on the same thing, which was causing confusion and miscommunication. Recognizing the necessity for a better-defined workflow, I took it upon myself to re-order the process for more fluid collaboration and better understanding for all parties involved.

Challenges I faced
Developers and clients were leaving comments in the same space, making it difficult to differentiate feedback, leading to confusion and miscommunication.
The cluttered Figma file made it challenging to find the right design screens for each sprint, slowing down the workflow.
Developers struggled to distinguish approved screens from pending ones, sometimes leading to development before client sign-off.
Smoothing the flow
Organized Figma Files
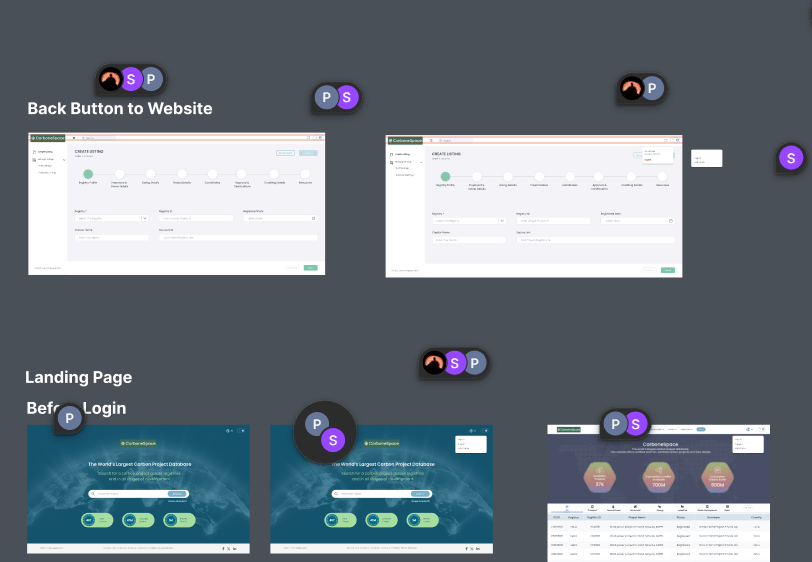
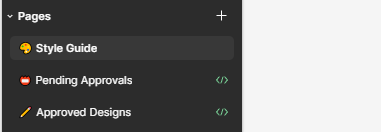
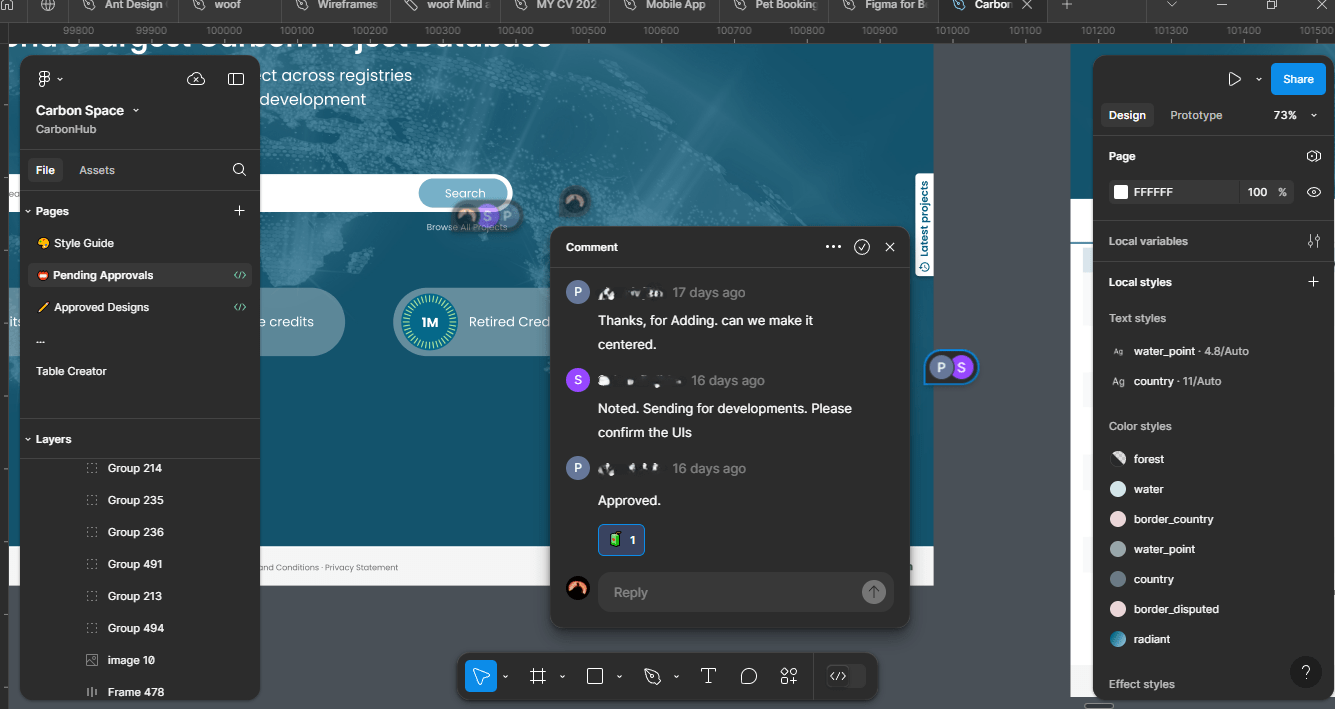
I organized the Figma file by creating different pages for various purposes, one for client reviews (Pending approvals) and one for development-ready screens (Approved screens). This made it easier to collaborate with and maintain track of the design status



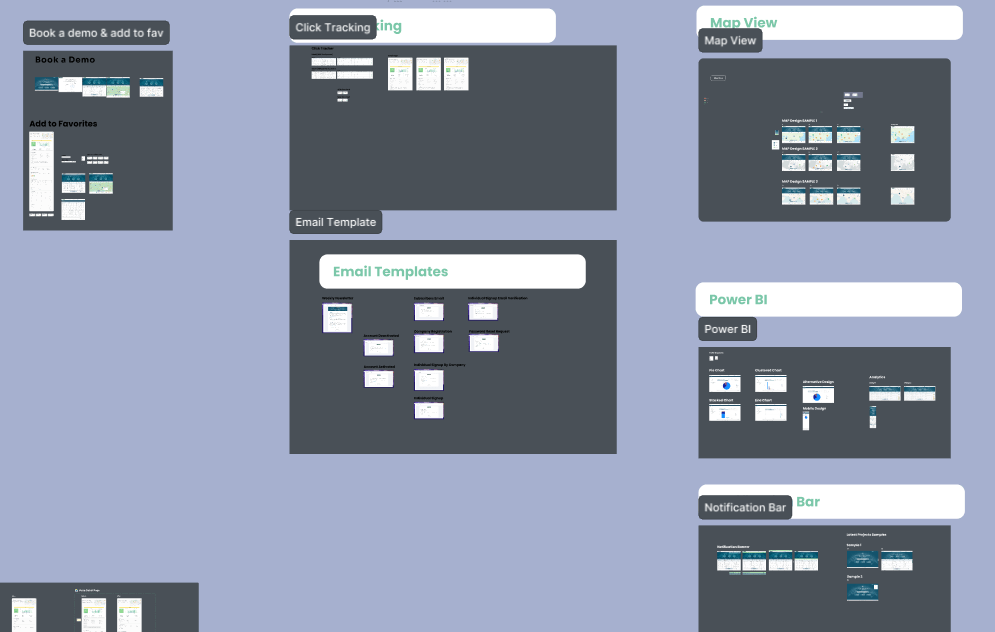
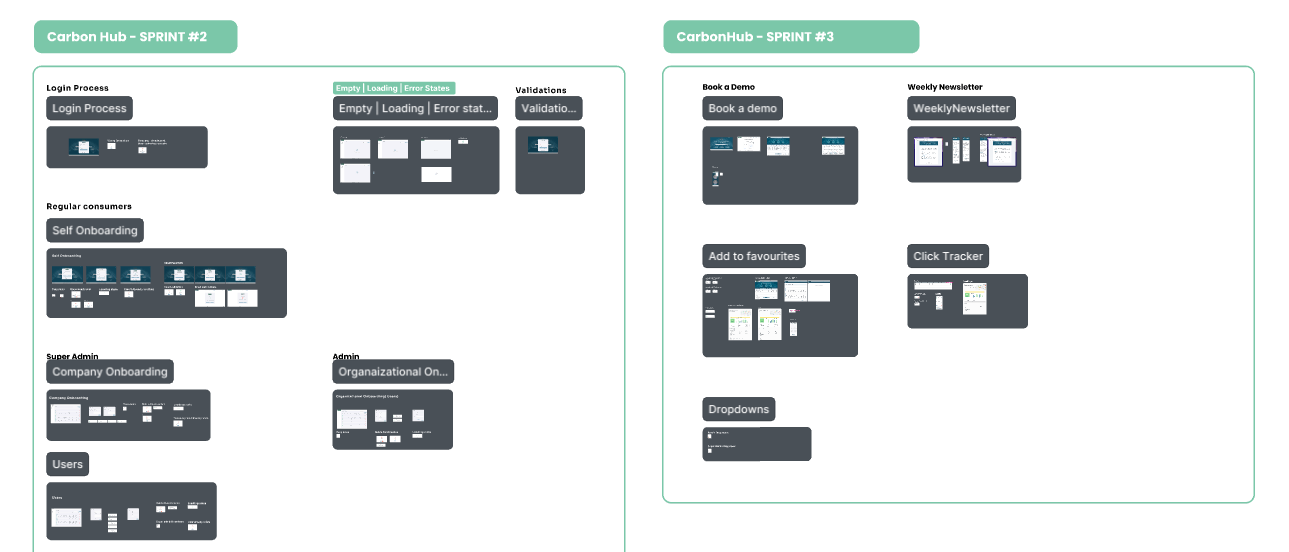
Pending Approval Board
Improved Screen Designs Management
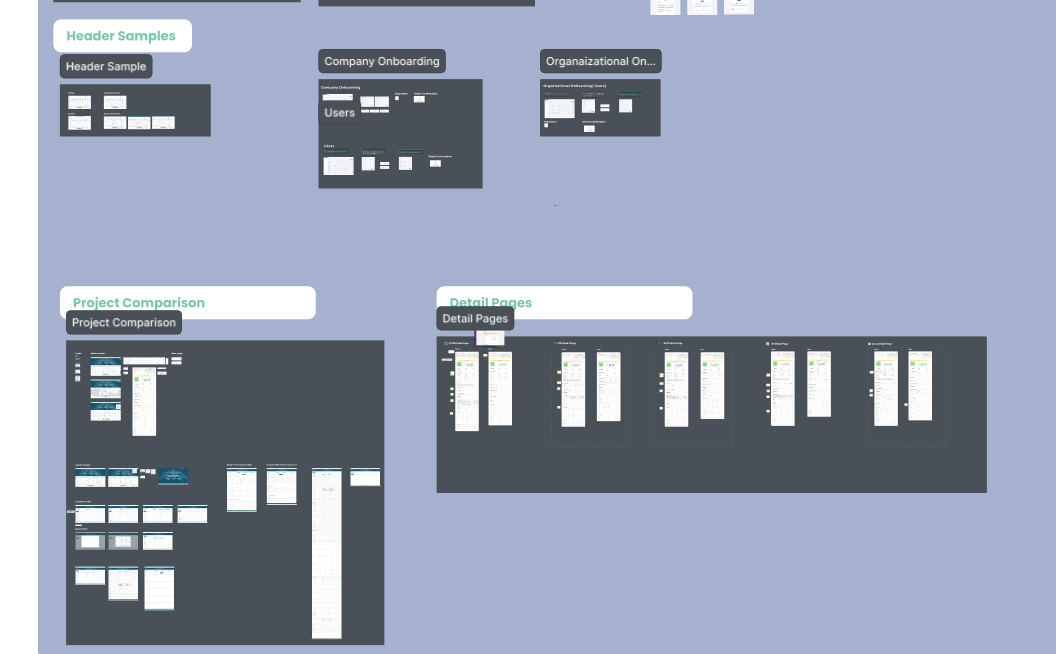
I set up a clear and organized system for storing and labeling Screen designs, making it easier to locate and reference them during sprints.

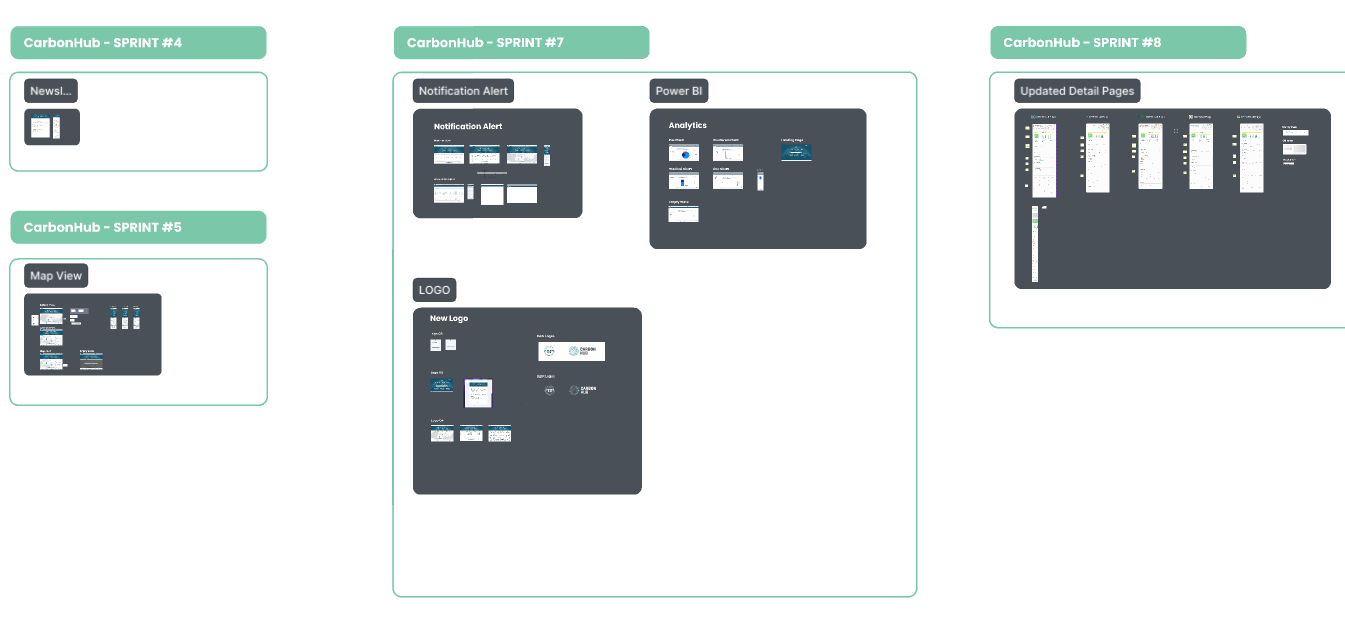
Approved Screens


Defined Approval Stages
I established a clear approval process where screens had to be reviewed and approved by the client before moving to the development-ready page. This ensured developers only worked on screens that had client approval, avoiding unnecessary rework.

Tracking of work
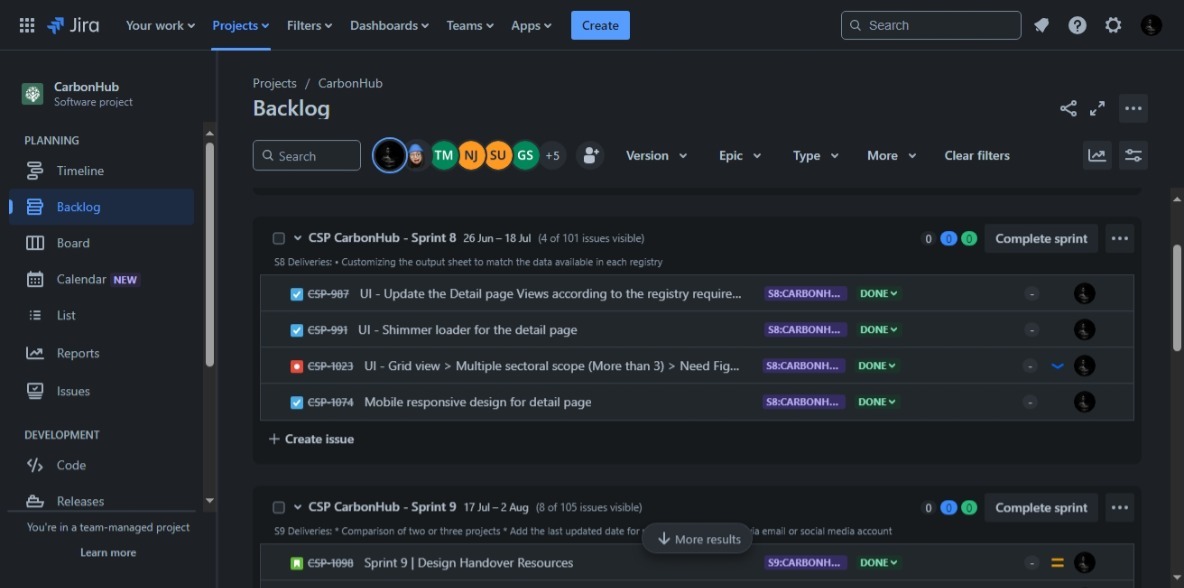
I integrated Jira tickets into the design process to track every design activity. This allowed for better visibility and accountability, ensuring that all tasks were aligned with project goals and timelines.

Lessons Learned & Key Takeaways
I understood the importance of structured workflows and clear communication in design work from this experience. By reorganizing the design files and adding a clear feedback system, collaboration became straightforward, with less confusion and miscommunication.
A well-structured design system streamlines collaboration and prevents workflow bottlenecks.
Differentiating feedback from developers and clients ensures smoother decision-making.
Defining approval stages prevents premature development and unnecessary revisions.
This challenge reinforced my problem-solving mindset and strengthened my ability to create user-friendly, scalable design processes.